Table of Contents
~~SLIDESHOW~~
Programming in JavaScript
Contact Hour 8: To be discussed on Wednesday 13th February, 2013.
Lecturer: Dr Chris P. Jobling.
Continuing our introduction to JavaScript with a look at control statements, objects, arrays and functions.
These slides and notes are based on Chapter 4 of Robert W. Sebasta, Programming the World-Wide Web, 3rd Edition, Addison Wesley, 2006. with additional examples and explanation from Chris Bates, Web Programming: Building Internet Applications, 3rd Edition, John Wiley, 2006.
Programming in JavaScript
We continue our quick tour of the basics of JavaScript.
Contents of this Lecture
Learning Outcomes — Control Statements
At the end of this lecture you should be able to answer these questions:
- What is a control construct?
- What are the three possible forms of control expressions in JavaScript?
- What is the difference between
==and===? - What is the difference between a
whilestatement and ado-whilestatement?
About the examples
I have decided to use jsFiddle to host the examples for this session as this provides a nice way to demonstrate the code and for you to play with the code afterwards. If you want to run the examples yourself you can make use of the template HTML and CSS that has been provided in the examples folder.
Use the script-tag in the provided HTML template to load the external JavaScript file for the example you wish to see run.
Control Statements
- Similar to C, Java, and C++
- Compound statements are delimited by braces, but compound statements are not blocks
Control Expressions
- Evaluate to
trueorfalse - Three kinds:
- Primitive values
- Relational expressions
- Compound expressions
Primitive values
Primitive values can be interpreted as booleans (truthy values)
- If it is a string, it is
trueunless it is empty or“0” - If it is a number, it is
trueunless it is zero - If it is
nullorundefinedit is alwaysfalse
Relational Expressions
- The usual six operators:
==,!=,<,>,<=,>= - Operands are coerced if necessary
- If one is a string and one is a number, it attempts to convert the string to a number
- If one is Boolean and the other is not, the Boolean operand is coerced to a number (1 or 0)
- The unusual two:
===and!==- Same as
==and!=, except that no coercions are done (operands must be identical)
- Comparisons of references to objects are not useful (addresses are compared, not values)
Generally, for safety, you want to avoid coercion as it adds an element of uncertainty, use === and !== rather than == and !=.
Compound Expressions
- The usual operators:
&&,||, and! - The Boolean object has a method,
toString, to allow results of a control expression to be printed (“true”or“false”)
Selection Statements — if-then-else
- The usual
if-then-else(clauses can be either single statements or compound statements) - See jsFiddle
var a = 2, b = 4, element = $('#result'), message; if (a > b) { message = a + " is greater than " + b; console.log(message); element.append("<p>" + message + "</p>"); } else { message = a + " is not greater than " + b; console.log(message); element.append("<p>" + message + "</p>"); a = b; } message = "Now a === b is " + (a === b); console.log(message); element.append("<p>" + message + "</p>");
Selection Statements — Switch
- Similar to C and Java
switch (expression) { case value_1: // value_1 statements case value_2: // value_2 statements . . . default: // default statements] }
- The statements can be either statement sequences or compound statements
- The control expression can be a number, a string, or a Boolean
- Different cases can have values of different types
- Fall-through like C and Java … generally have to use
breakat the end of each condition
Example
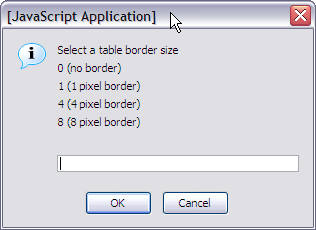
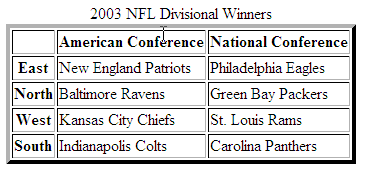
Using a script to set the border properties of a table (See borders2.html).
1. Initial dialogue
2. Result
3. Code
var bordersize, table, element; element = $('#result'); bordersize = prompt("Select a table border size \n" + "0 (no border) \n" + "1 (1 pixel border) \n" + "4 (4 pixel border) \n" + "8 (8 pixel border) \n"); table = ""; switch (bordersize) { case "0": table += "<table>"; break; case "1": table += "<table border = '1'>"; break; case "4": table += "<table border = '4'>"; break; case "8": table += "<table border = '8'>"; break; default: console.error("Error - invalid choice: " + bordersize + "\n"); table += "<table>"; } table += "<caption> 2003 NFL Divisional Winners </caption>"; table += "<tr>" + "<th />" + "<th> American Conference </th>" + "<th> National Conference </th>" + "</tr>" + "<tr>" + "<th> East </th>" + "<td> New England Patriots </td>" + "<td> Philadelphia Eagles </td>" + "</tr>" + "<tr>" + "<th> North </th>" + "<td> Baltimore Ravens </td>" + "<td> Green Bay Packers </td>" + "</tr>" + "<tr>" + "<th> West </th>" + "<td> Kansas City Chiefs </td>" + "<td> St. Louis Rams </td>" + "</tr>" + "<tr>" + "<th> South </th>" + "<td> Indianapolis Colts </td>" + "<td> Carolina Panthers </td>" + "</tr>" + "</table>"; console.log(table); element.append(table);
Loop Statements
while (control_expression) statement or compoundfor (init; control; increment) statement or compound- init can have declarations, but the scope of such variables is the whole script
do-while
do statement or compound while (control_expression)
- Example: date.html.
// date.js // Illustrates the use of the Date object by // displaying the parts of a current date and // using two Date objects to time a calculation var element = $('#result'); // Get the current date var today = new Date(); // Fetch the various parts of the date var dateString = today.toLocaleString(), day = today.getDay(), month = today.getMonth(), year = today.getFullYear(), timeMilliseconds = today.getTime(), hour = today.getHours(), minute = today.getMinutes(), second = today.getSeconds(), millisecond = today.getMilliseconds(); // Display the parts of the date element.append("<p>Date: " + dateString + "<br />" + "Day: " + day + "<br />" + "Month: " + month + "<br />" + "Year: " + year + "<br />" + "Time in milliseconds: " + timeMilliseconds + "<br />" + "Hour: " + hour + "<br />" + "Minute: " + minute + "<br />" + "Second: " + second + "<br />" + "Millisecond: " + millisecond + "</p>"); // Time a loop var dum1 = 1.00149265, product = 1; var start = new Date(); for (var count = 0; count < 10000; count++) { product = product + 1.000002 * dum1 / 1.00001; } var end = new Date(); var diff = end.getTime() - start.getTime(); element.append("<p>The loop took " + diff + " milliseconds</p>");
Learning Outcomes — Objects
At the end of this lecture you should be able to answer these questions:
- What is the difference between a constructor in Java and one in JavaScript?
- What properties does an object created with a
newoperator and the Object constructor have? - Describe the two ways the properties of an object can be referenced.
- How is a new property of an object created?
Lets play with some objects.
Object Creation
- Objects can be created with
new - The most basic object is one that uses the
Objectconstructor, as in
var myObject = new Object();
- The new object has no properties – it is a blank object
Object Properties
- Properties can be added to an object, at any time
var myAirplane = new Object(); myAirplane.make = "Cessna"; myAirplane.model = "Centurian";
Object Modification
- Objects can be nested, so a property could be itself another object, created with
new - Properties can be accessed by dot notation or in array notation, as in
var property1 = myAirplane.make; var property2 = myAirplane["model"];
- Properties can be updated
myAirplane.make = "Boeing"; myAirplane["model"] = "767";
- Properties can be deleted
delete myAirplane.model;
Object Literals
- Objects can also be created using the object notation:
var myAirplane = { make: "Cessna", model: "Centurion" };
Please take careful note of the puctuation!
Another Loop Statement
for (identifier in object) statement or compound- Example:
for (var property in myAirplane) { console.log(property + ": " + myAirplane[property]); }
Learning Outcomes — Arrays
At the end of this lecture you should be able to answer these questions:
- Describe the semantics of the
for-instatement. - Describe the two ways an Array object can he created.
- What relationship is there between the value of the
lengthproperty of an Array object and the actual number of existing elements in the object? - Describe the semantics of the
joinmethod ofArray. - Describe the semantics of the
slicemethod when it is given just one parameter. - What is the form of a nested array literal?
Fiddle with arrays
Arrays
- Objects with some special functionality
- Array elements can be primitive values or references to other objects
- Length is dynamic – the
lengthproperty stores the length - Array objects can be created in two ways, with
new, or by assigning an array literal
var myList = new Array(24, "bread", true); var myList2 = [24, "bread", true]; var myList3 = new Array(24);
Array Length
- The length of an array is the highest subscript to which an element has been assigned, plus 1
myList[122] = "bitsy"; // length is 123
- Because the
lengthproperty is writeable, you can set it to make the array any length you like, as in
myList.length = 150;
- Example insert_names.html
/* insert_names.html The script in this document has an array of names, name_list, whose values are in alphabetic order. New names are input through prompt. Each new name is inserted into the name array, after which the new list is displayed. */ // The original list of names var name_list = ["Al", "Betty", "Kasper", "Michael", "Roberto", "Zimbo"]; // working variables var new_name, index, last, result, element = $('#result'); // Loop to get a new name and insert it while (new_name = prompt("Please type a new name", "")) { // Loop to find the place for the new name last = name_list.length - 1; while (last >= 0 && name_list[last] > new_name) { name_list[last + 1] = name_list[last]; last--; } // Insert the new name into its spot in the array name_list[last + 1] = new_name; // Display the new array result = "<p><b>The new name list is:</b><br />"; element.append(); for (index = 0; index < name_list.length; index++) { result += name_list[index] + "<br />"; } result += "</p>"; element.append(result); } //** end of the outer while loop
Array methods
join– e.g.,var listStr = list.join(“, ”);reversesort– e.g.,names.sort();- Coerces elements to strings and puts them in alphabetical order
concat– e.g.,newList = list.concat(47, 26);
Array Methods (Continued)
slice
listPart = list.slice(2, 5); listPart2 = list.slice(2);
toString- Coerce elements to strings, if necessary, and concatenate them together, separated by commas (exactly like join(“, ”))
push,pop,unshift, andshift- Example: nested_arrays.html
// nested_arrays.html An example to illustrate an // array of arrays var element = $('#result'), result_text; // Create an array object with three arrays as its // elements var nested_array = [ [2, 4, 6], [1, 3, 5], [10, 20, 30] ]; // Display the elements of nested_list result_text = "<p>"; for (var row = 0; row <= 2; row++) { result_text += "Row " + row + ": "; for (var col = 0; col <= 2; col++) { result_text += nested_array[row][col] + " "; } result_text += "<br />"; } element.append(result_text + "</p>");
Learning Outcomes — Functions
At the end of this lecture you should be able to answer these questions:
- What value is returned by a function that contains no
returnstatement? - Define the scope of a variable in a JavaScript script embedded in an XHTML document when the variable is not declared in a function.
- Is it possible to reference global variables in a JavaScript function?
- What parameter-passing method does JavaScript use?
- Does JavaScript check the types of actual parameters against the types of their corresponding formal parameters?
- How can a function access actual parameter values for those actual parameters that do not correspond to any formal parameter?
Functions
- Declaration:
function function_name([formal_parameters]) { -- body - }
- Return value is the parameter of
returnstatement- If there is no
returnstatement, or if the end of the function is reached,undefinedis returned - If
returnhas no parameter,undefinedis returned
Functions are Objects
- variables that reference functions can be treated as other object references
- If
funis the name of a function,
ref_fun = fun; // . . . ref_fun(); /* A call to fun */
Defining Functions
- We place all function definitions in the head of the the HTML document
- All variables that are either implicitly declared or explicitly declared outside functions are global
- Variables explicitly declared in a function are local
Function Parameters
- Parameters are passed by value, but when a reference variable is passed, the semantics are pass-by-reference
- There is no type checking of parameters, nor is the number of parameters checked (excess actual parameters are ignored, excess formal parameters are set to
undefined) - All parameters are sent through a property array,
arguments, which has thelengthproperty - Example: parameters.html
// parameters.html The params function and a test // driver for it. This example illustrates // function parameters var element = $('#result'); // Function describe_params // Parameters: two named parameters and one unnamed // parameter, all numbers // Returns: nothing function describe_params(a, b) { var text = "Function <em>describe_params</em> was passed " + arguments.length + " parameter(s) <br />" + "Parameter values are: <br />"; for (var arg = 0; arg < arguments.length; arg++) { text += arguments[arg] + "<br />"; } text += "In addition named-parameter <em>a</em> was " + a + " and <em>b</em> was " + b; return text; } // A text driver for params element.append("<p>" + describe_params("Mozart") + "</p>"); element.append("<p>" + describe_params("Mozart", "Beethoven") + "</p>"); element.append("<p>" + describe_params("Mozart", "Beethoven", "Tchaikowsky") + "</p>");
Passing a Function: Sorting
- To sort something other than strings into alphabetical order, write a function that performs the comparison and send it to the
sortmethod - The comparison function must return a negative number, zero, or a positive number to indicate whether the order is ok, equal, or not
function num_order(a, b) {return a - b;}
- Now, we can sort an array named
num_listwith:
num_list.sort(num_order);
Function: alternative declaration
Function as variable:
- Declaration:
var function_name = function ([formal_parameters]) { -- body - };
- Right-hand side of declaration is what's known as an anonymous function.
- It is given a name by assigning it to a variable – in this case
function_name. - This makes explicit the fact that a function is just another primitive in JavaScript.
- You'll see this form used a lot in the Codecademy JavaScript course and in the definition of event handlers and call-backs to come later.
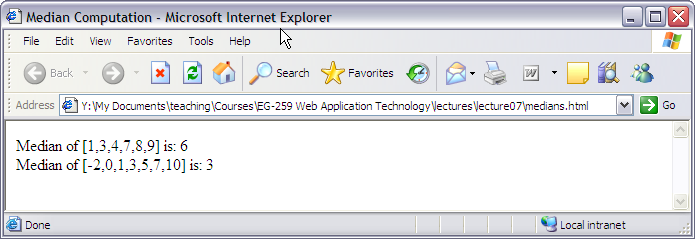
Another Example
- output:
- code
// medians.js // A function and a function tester // Illustrates array operations var element = $('#result'); /* Function median Parameter: An array of numbers Return value: The median of the array */ var median = function (list) { list.sort(function (a, b) { return a - b; }); var list_len = list.length; // Use the modulus operator to determine whether // the array's length is odd or even // Use Math.floor to truncate numbers // Use Math.round to round numbers if ((list_len % 2) == 1) { return list[Math.floor(list_len / 2)]; } else { return Math.round((list[list_len / 2 - 1] + list[list_len / 2]) / 2); } }; // end of function median -- note semicolon var my_list_1 = [8, 3, 9, 1, 4, 7], my_list_2 = [10, -2, 0, 5, 3, 1, 7], med; med = median(my_list_1); element.append("<p>Median of [" + my_list_1 + "] is: " + med + "</p>"); med = median(my_list_2); element.append("<p>Median of [" + my_list_2 + "] is: " + med + "</p>");
Constructors
- Used to initialize objects, but actually create the properties
function Plane(newMake, newModel, newYear){ this.make = newMake; this.model = newModel; this.year = newYear; } myPlane = new Plane("Cessna", "Centurian", "1970");
Note by convention, constructors use upper case names to distinguish them from ordinary functions. Think proper noun.
Method Properties
- Can also have method properties. Add the following to the constructor:
display: function() { console.log("Make: " + this.make); console.log("Model: " + this.model); console.log("Year: " + this.year); }
- Use like this:
myPlane.display();
Summary of This Lecture
Programming in JavaScript
Learning Outcomes — Control Statements
At the end of this lecture you should be able to answer these questions:
- What is a control construct?
- What are the three possible forms of control expressions in JavaScript?
- What is the difference between
==and===? - What is the difference between a
whilestatement and ado-whilestatement?
Learning Outcomes — Objects
At the end of this lecture you should be able to answer these questions:
- What is the difference between a constructor in Java and one in JavaScript?
- What properties does an object created with a
newoperator and the Object constructor have? - Describe the two ways the properties of an object can be referenced.
- How is a new property of an object created?
Learning Outcomes — Arrays
At the end of this lecture you should be able to answer these questions:
- Describe the semantics of the
for-instatement. - Describe the two ways an Array object can he created.
- What relationship is there between the value of the
lengthproperty of an Array object and the actual number of existing elements in the object? - Describe the semantics of the
joinmethod ofArray. - Describe the semantics of the
slicemethod when it is given just one parameter. - What is the form of a nested array literal?
Learning Outcomes — Functions
At the end of this lecture you should be able to answer these questions:
- What value is returned by a function that contains no
returnstatement? - Define the scope of a variable in a JavaScript script embedded in an XHTML document when the variable is not declared in a function.
- Is it possible to reference global variables in a JavaScript function?
- What parameter-passing method does JavaScript use?
- Does JavaScript check the types of actual parameters against the types of their corresponding formal parameters?
- How can a function access actual parameter values for those actual parameters that do not correspond to any formal parameter?
There are a few more review questions available. You might need to refer to a good JavaScript reference to answer them all.
Exercises
Use jsFiddle or some other method to write, test and debug (if necessary) HTML files that include JavaScript scripts for the following problems. When required to write functions, you must include a script to test the function with at least two different data sets.
- Output: A table of numbers from 5 to 15 and their squares and cubes, using alert.
- Output: The first 20 Fibonacci numbers, which are defined as in the following sequence 1, 1, 2, 3, … where each number in the sequence is the sum of the two previous numbers. Use
console.logto produce the output. - Modify the script of Exercise 2 to input a number, n, using
prompt, which is the number of the Fibonacci number required as output. - Function:
no_zeros; Parameter: An array of numbers; Result: The array must be modified to remove all zero values. Returns:trueif the given array included zeros;falseotherwise.
More Homework Exercises
More basic javascript exercises, taken from Chapter 4 of Robert W. Sebasta, Programming the World-Wide Web, 3rd Edition, Addison Wesley, 2006., are available.
What's Next?
Text processing with regular expressions