Table of Contents
~~SLIDESHOW~~
Web Applications
Contact Hour 5: To be discussed on Wednesday 6th February, 2013.
Lecturer: Dr Chris P. Jobling.
An introduction to the architecture of web applications and the LAMP platform with examples.
Web Applications
This lecture introduces the concept of a web application, discusses typical architectures, introduces the lamp platform and goes on to explore several examples of web applications that are typical of the field.
Contents of this Lecture
Reading
Main source for the materials covered in this lecture are Web Applications to be found om the World-Wide Web itself.
- Wikipedia (the free encyclopaedia)
- Google
All Wikipedia articles © All text is available under the terms of the GNU Free Documentation License (see Copyrights for details).
Learning Outcomes (1)
At the end of this lecture you should be able to answer the following review questions:
- What is a web application?
- What is the difference between a thin client and thick client?
- What are the principle advantages of web applications over traditional client-server applications?
- What are the principle disadvantages of web appications over traditional client-server applications?
Learning Outcomes (2)
At the end of this lecture you should be able to answer the following review questions:
- Name and describe the tiers in the three-tier model of a web application.
- List the steps that a user action must go though in order to cause a change in a web application's state.
- What is an application service provider and how does it differ from an internet service provider?
- Define the acronym LAMP.
Learning Outcomes (3)
At the end of this lecture you should be able to answer the following review questions:
- Define and give two examples of each of the following web applications:
- Wiki;
- Blog;
- Content management system;
- Collaborative software system;
- Social networking system;
Web Applications
- A web application or webapp is an application that is accessed via world-wide web protocols over a network such as the Internet or an intranet.
- Web applications are popular due to the ubiquity of the client1), sometimes called a thin client.
- A key reason for their popularity is the ability to update and maintain Web applications without distributing and installing software on potentially thousands of client computers.
- Web applications are used to implement Webmail, online retail sales, online auctions, wikis, discussion boards, Weblogs, MMPRPGs and many other functions.
History
- Traditional client-server computing – thick client
- Client program acts as user interface
- Clients have to be upgraded if server changes
- Support and maintenance costs high
- Web applications – thin client
- use standard formats – HTML for interface, CSS for presentation, JavaScript for dynamic effects
- User interface delivered on demand – no update costs
- Browser acts as a universal client
- Works on the mobile web and TVs too
In earlier types of client-server computing, each application had its own client program which served as its user interface and had to be separately installed on each user's personal computer. An upgrade to the server part of the application would typically require an upgrade to the clients installed on each user workstation, adding to the support cost and decreasing productivity.
In contrast, Web applications dynamically generate a series of Web documents in a standard format supported by common browsers such as HTML/XHTML. Client-side scripting in a standard language such as JavaScript is commonly included to add dynamic elements to the user interface. Generally, each individual Web page is delivered to the client as a static document, but the sequence of pages can provide an interactive experience, as user input is returned through Web form elements embedded in the page markup. During the session, the Web browser interprets and displays the pages, and acts as the universal client for any Web application.
Interface
- Reliance on XHTML2) placed significant limits on client functionality.
- HTML5 was designed to be better suited for webapp development and may eventually remove many of these limitations.
- Effects such as animation, validation and drag-and-drop can now be done in the browser with CSS and HTML attributes and some JavaScript.
- Client-side scripting can also add functionality3).
- So-called web application frameworks have been developed to coordinate client-side scripting with server-side technologies.
Through Java, JavaScript, DHTML, Flash and other technologies, application-specific methods such as drawing on the screen, playing audio, and access to the keyboard and mouse are all possible, aside from JavaScript and DHTML, but these are beyond the scope of this module. Many services have worked to combine all of these into a more familiar interface that adopts the appearance of an operating system. General purpose techniques such as drag and drop are also supported by these technologies.
Ajax, a web development technique using a combination of various technologies, is an example of technology which creates a more interactive experience.
Technical considerations
- Web applications can provide a common user interface regardless of deployment platform.
- write once deploy anywhere!
- but … inconsistent implementation of HTML/CSS and JavaScript between older browsers was a problem
- user customizations can interfere with developers' intentions
- Alternative approach is to use Java or Flash4)
- introduces other problems
A significant advantage of building Web applications to support standard browser features is that they should perform as specified regardless of the operating system or OS version installed on a given client. Rather than creating clients for MS Windows, Mac OS X, GNU/Linux, and other operating systems, the application can be written once and deployed almost anywhere. However, inconsistent implementations of the HTML, CSS, DOM and other browser specifications can cause problems in web application development and support. Additionally, the ability of users to customize many of the display settings of their browser (such as selecting different font sizes, colors, and typefaces, or disabling scripting support) can interfere with consistent implementation of a Web application.
Another approach is to use Adobe Flash or Java applets to provide some or all of the user interface. Since most Web browsers include support for these technologies (usually through plug-ins), Flash- or Java-based applications can be implemented with much of the same ease of deployment. Because they allow the programmer greater control over the interface, they bypass many browser-configuration issues, although incompatibilities between Java or Flash implementations on the client can introduce different complications. Because of their architectural similarities to traditional client-server applications, with a somewhat “thick” client, there is some dispute over whether to call systems of this sort “Web applications”; an alternative term is “Rich Internet Application”.
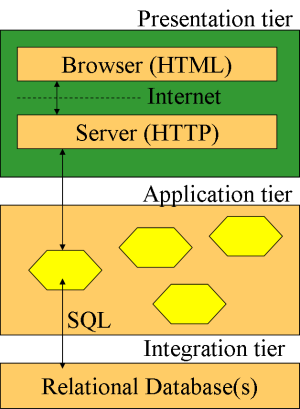
Structure of web applications
- Though many variations are possible, a Web application is commonly structured as a three-tiered application.
- Presentation tier
- web browser and web server (talking in HTTP)
- Application tier
- helper application technology (e.g., CGI, PHP, Java servlets or Active Server Pages)
- Integration tier
- often a relational database
- communication in SQL
Typical Operation
- The web browser sends HTTP requests to the web server
- Web server requests a service of and passes parameters to application tier
- Application tier services request by making queries and updates against the database
- Results passed back to the presentation tier which creates user interface in HTML
- HTML returned to client browser..
Flow of Information
<html><object classid=“clsid:D27CDB6E-AE6D-11cf-96B8-444553540000” width=“400” height=“318”> <param name=“movie” value=“http://content.screencast.com/users/cpjobling/folders/EG-259/media/81f5e523-3c20-475a-b276-9d5f3df6a3db/bootstrap.swf”></param> <param name=“quality” value=“high”></param> <param name=“bgcolor” value=“#FFFFFF”></param> <param name=“flashVars” value=“thumb=http://content.screencast.com/users/cpjobling/folders/EG-259/media/81f5e523-3c20-475a-b276-9d5f3df6a3db/FirstFrame.jpg&content=http://content.screencast.com/users/cpjobling/folders/EG-259/media/81f5e523-3c20-475a-b276-9d5f3df6a3db/3-tier-animation.swf&width=400&height=318”></param> <param name=“allowFullScreen” value=“true”></param> <param name=“scale” value=“showall”></param> <param name=“allowScriptAccess” value=“always”></param> <embed src=“http://content.screencast.com/users/cpjobling/folders/EG-259/media/81f5e523-3c20-475a-b276-9d5f3df6a3db/bootstrap.swf” quality=“high” bgcolor=“#FFFFFF” width=“400” height=“318” type=“application/x-shockwave-flash” allowScriptAccess=“always” flashVars=“thumb=http://content.screencast.com/users/cpjobling/folders/EG-259/media/81f5e523-3c20-475a-b276-9d5f3df6a3db/FirstFrame.jpg&content=http://content.screencast.com/users/cpjobling/folders/EG-259/media/81f5e523-3c20-475a-b276-9d5f3df6a3db/3-tier-animation.swf&width=400&height=318” allowFullScreen=“true” scale=“showall”></embed> </object></html>
Application Service Providers
- Provide web access to software formally distributed as local applications.
- Charge the user to a monthly or yearly fee for use of a software application without having to install it on a local hard drive.
- A company which follows this strategy is known as an application service provider (ASP)
- ASPs are currently receiving much attention in the software industry.
- Compare with Internet Service Provider (ISP)
- Recently rebranded Cloud Computing!
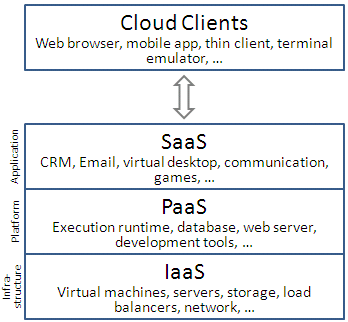
Cloud Computing
Currently Three Main Flavours
- Software as a Service (SaaS)
- Platform as a Service (PaaS)
- Infrastructure as a Service (IaaS)
Software as a Service (see Wikipedia Artcle) – examples iCloud, Microsoft Office 365, Google Docs, Salesforce.
Platform as a Service (see Wikipedia Article) – examples Google App Engine, Heroku, Engine Yard, Windows Azure.
Infrastructure as a Service (see Wikipedia Article) – examples Amazon ECS, Google Compute Engine, Windows Azure Virtual Machines, Rackspace Cloud
Developing web applications
- Web application frameworks facilitate rapid application development
- can reduce the number of errors in a program
- can make the application code simpler
- can make allow one part of the team to concentrate just on the framework while others work on thee user experience (UX)
- can minimize security-related problems
- Frameworks can promote the use of best practices such as RESTful architectures.
Web application frameworks facilitate rapid application development by allowing the programmer to define a high-level description of the program. In addition, there is potential for the development of applications on Internet Operating Systems, although currently there are not many viable platforms that fit this model.
The Web Application Security Consortium (WASC), CGI Security, and OWASP are projects developed with the intention of documenting how to avoid security problems in Web applications.
The Lamp Platform
- LAMP is an acronym for a set of free software programs commonly used together to run dynamic Web sites:
- Linux, the operating system;
- Apache, the Web server;
- MySQL, the database management system (or database server);
- Perl, PHP, and/or Python, scripting languages.
- Though these programs were not designed specifically to work with each other, the combination is popular because of its low cost and the ubiquity of its components (which are bundled with most current Linux distributions).
<note>This slide, and others in this presentation quotes directly from Wikipedia. The Wikipedia link is given on the slide.</note>
The scripting component of the LAMP stack has its origins in the CGI web interfaces (see later in this module) that became popular in the early 1990s. This technology allows the user of a web browser to execute a program on the web server, and to thereby receive dynamic as well as static content. Programmers used scripting languages with these programs because of their ability to manipulate text streams easily and efficiently, even when they originate from disparate sources. For this reason system designers often referred to such scripting systems as glue languages.
The term LAMP was coined by M. Kunze in an article for the German computing magazine c't in 1998. The article's intent was to show that a bundle of free software could provide a viable alternative to commercial packages. Knowing about the IT world's love of acronyms, Kunze came up with LAMP as some sort of marketing measure to popularize the use of free software.
Amongst English speakers the term was popularized by O'Reilly and MySQL AB. Variants include LAPP (substituting PostgreSQL for MySQL), WAMP (substituting Microsoft Windows for Linux), and simply AMP (omitting the operating system; this variant is propagated by Apple Computer).
The software that currently runs Wikipedia could be characterized as a LAMP application. Wikipedia's MediaWiki software is developed primarily under Linux, using the Apache HTTP Server, with its content being stored in a MySQL database, and the program logic being implemented in PHP. We shall be examining several others in this lecture.
We shall be installing and using a virtual machine installation of Ubuntu 12.04 LTS Server (Precise Pangolin) in this module. See http://github.com/cpjobling/eg-259-vm.
Client Side
In the examples that follow, I want you to note that:
- the interactive part of the application that runs in the browser is always written5) in JavaScript.
- the application is built on the foundations provided by HTML.
- the “look and feel” is achieved with Cascading Style Sheets.
What runs on the server side is in some senses immaterial6), all web apps are delivered as HTML which is rendered on the screen using CSS rules and manipulated by JavaScript.
About the Rest of the Session
In the live session, I want to explore some examples of popular web applications using our browser's development tools. In all cases the examples are web applications that you will be familiar with.
- We will endeavour to ascertain which version of HTML is being used, how the CSS is being used to render the user interface, and the role of any JavaScript.
- We will also try to guess what the server side code is written in.
I want to get you to explore the question “how big a role has the choice of web development framework used had on the code delivered to the browser.”
Some Example Web Applications
Google Apps
Once just a search engine with a very simple user interface, Google has developed into a whole platform of services which can be accessed on line.
- Mutiple SaaS services – GMail, Google Docs, Google Drive, Google Sites, …
- Google Web Toolkit – Build rich web UIs in Java compiled to JavaScript
- Dart - a new language for web applications development
- Google App Engine – Google's PaaS offering: code in Java or Python, run on Google
- Google App Scripts – Script google applications with JavaScript
- Google Compute Engine – Google's IaaS offering
See Google Developers for more information.
Virtual Learning Environments
Virtual learning environments are web apps that are designed to help institutions support learning and teaching.
- At Swansea we use Blackboard Learn a commercial product.
- The open source platform Moodle (written for the LAMP platform in PHP) is another popular choice.
- Blackboard is a web application that is written using the Java Web Application development framework which is based on Servlets, JSP Pages and Java Server Faces.
Wikis
- A wiki is a medium which can be edited by anyone with access to it, and provides an easy method for linking from one page to another.
- Wikis are typically collaborative websites7).
- Ward Cunningham, developer of the first wiki, WikiWikiWeb, originally described it as :
“the simplest online database that could possibly work”
- One of the best-known wikis is Wikipedia.
- This presentation is a wiki!
Wiki characteristics
- A wiki enables documents to be written collaboratively, in a simple markup language using a web browser.
- a single page in a wiki is referred to as a “wiki page”
- the entire body of pages, which are usually highly interconnected via hyperlinks, is “the wiki”.
- A wiki is essentially a database for creating, browsing and searching information.
- A defining characteristic of wiki technology is the ease with which pages can be created and updated.
Generally, there is no review before modifications are accepted. Many wikis are open to the general public without the need to register any user account. Sometimes session log-in is requested to acquire a “wiki-signature” cookie for autosigning edits. Many edits, however, can be made in real-time, and appear almost instantaneously online. This can lead to abuse of the system. Private wiki servers require user authentication to edit, sometimes even to read pages.
Editing wiki pages
- Content structure and formatting on wikis is implemented with a simplified markup language called “wikitext”
- HTML is not especially human-readable. The actual text content is hard to read within HTML, making it difficult to edit.
- Wikis favour plain-text editing with a few simple wikitext conventions for structure and style.
Traditionally content structure and formatting on wikis is implemented with a simplified markup language, sometimes known as “wikitext”. For example, starting a line of text with an asterisk (“*”) is often used to code an item in a bulleted list. Style and syntax of wikitexts can vary a great deal among wiki implementations, some of which also allow HTML tags.
The reasoning behind this design is that HTML, with its many cryptic tags, is not especially human-readable. The actual text content is hard to read within HTML, making it difficult to edit. Wikis therefore favour plain-text editing with a few simple conventions of wikitext for structure and style.
An Example – wikitext
* A quotation from //Foundation// by Isaac Asimov: > "//Doctor//? No other title? A //scholar//? And he rates above the civil authority?" > > "Why, certainly," replied Hardin, amiably. "We're all scholars more or less. After all, we're not so much a world as a scientific foundation — under the direct control of the Emperor."
An Example – resulting HTML
<ul> <li class="level1"><div class="li"> A quotation from <em>Foundation</em> by Isaac Asimov:</div> </li> </ul> <blockquote><div class="no"> ”<em>Doctor</em>? No other title? A <em>scholar</em>? And he rates above the civil authority?”<br/> <br/> “Why, certainly,” replied Hardin, amiably. “We're all scholars more or less. After all, we're not so much a world as a scientific foundation — under the direct control of the Emperor.”</div></blockquote>
An Example – rendered HTML
- A quotation from Foundation by Isaac Asimov:
“Doctor? No other title? A scholar? And he rates above the civil authority?”
“Why, certainly,” replied Hardin, amiably. “We're all scholars more or less. After all, we're not so much a world as a scientific foundation – under the direct control of the Emperor.”
Although limiting access to HTML and Cascading Style Sheets (CSS) of wikis limits user ability to alter the structure and formatting of wiki content, there are some benefits. Limited access to CSS promotes consistency in the look and feel and having JavaScript disabled prevents a user from implementing code, which may limit access for other users.
Increasingly, wikis are making “WYSIWYG” (“What You See Is What You Get”) editing available to users, usually by means of JavaScript or an ActiveX control that translates graphically entered formatting instructions, such as “bold” and “italics”, into the corresponding HTML tags or wikitext. In those implementations, the markup of a newly edited, marked-up version of the page is generated and submitted to the server transparently, and the user is shielded from this technical detail. WYSIWYG editors of wikis have nowhere near the capabilities of the average word processor and usually do not produce good code.
Many implementations (for example MediaWiki) allow users to supply an “edit summary” when they edit a page. This is a short piece of text (usually one line) summarizing the changes. It is not inserted into the article, but is stored along with that revision of the page, allowing users to explain what has been done and why; this is similar to a log message when committing changes to a revision control system.
Most wikis keep a record of changes made to wiki pages; often every version of the page is stored. This means that authors can revert to an older version of the page, should it be necessary because a mistake has been made or the page has been vandalised.
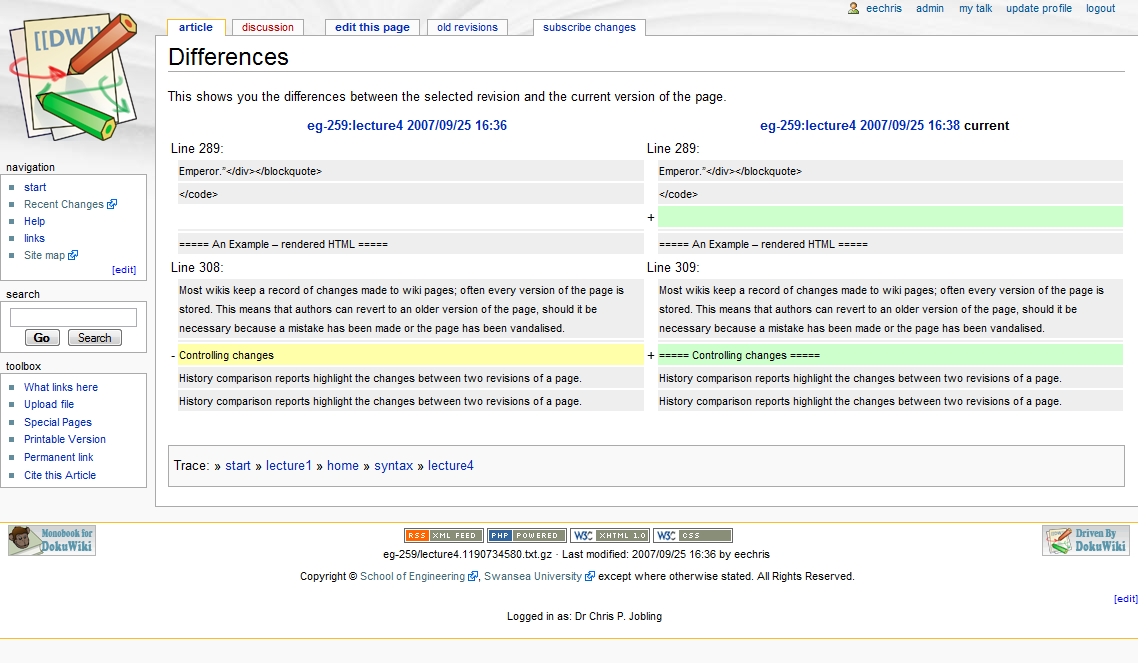
Controlling changes
Wikis are generally designed with the philosophy of making it easy to correct mistakes, rather than making it difficult to make them. Thus, while wikis are very open, they provide a means to verify the validity of recent additions to the body of pages. The most prominent, on almost every wiki, is the “Recent Changes” page—a specific list numbering recent edits, or a list of all the edits made within a given time frame. Some wikis can filter the list to remove minor edits and edits made by automatic importing scripts (“bots”).
From the change log, other functions are accessible in most wikis: the Revision History showing previous page versions; and the diff feature, highlighting the changes between two revisions. Using the Revision History, an editor can view and restore a previous version of the article. The diff feature can be used to decide whether or not this is necessary. A regular wiki user can view the diff of an edit listed on the “Recent Changes” page and, if it is an unacceptable edit, consult the history, restoring a previous revision; this process is more or less streamlined, depending on the wiki software used.
In case unacceptable edits are missed on the “Recent Changes” page, some wiki engines provide additional content control. It can be monitored to ensure that a page, or a set of pages, keeps its quality. A person willing to maintain pages will be warned of modifications to the pages, allowing him or her to verify the validity of new editions quickly.
Wiki Security
- Not all editors are well-meaning!
- Vandalism can be a major problem.
- Wikis are also susceptible to intentional disruption, known as “trolling”.
- Wikis tend to take a soft security approach to the problem of vandalism
- they make damage easy to undo rather than attempting to prevent damage
- Larger wikis often employ more sophisticated methods
The open philosophy of most wikis, allowing anyone to edit content, does not ensure that all editors are well-meaning. Vandalism can be a major problem. In larger wiki sites vandalism can go unnoticed for a period of time. Wikis by their very nature are susceptible to intentional disruption, known as “trolling”. Wikis tend to take a soft security approach to the problem of vandalism; making damage easy to undo rather than attempting to prevent damage. Larger wikis often employ sophisticated methods, such as bots that automatically identify and revert vandalism and JavaScript enhancements that show how many characters have been added in each edit. In this way vandalism can be limited to just “minor vandalism” or “sneaky vandalism”, where the characters added/eliminated are so few that bots don't identify them and users don't pay much attention to them.
The amount of vandalism a wiki receives depends on how open the wiki is. For instance, some wikis allow unregistered users, identified by their IP addresses, to edit content, whilst others limit this function to just registered users. What most wikis do is allow IP editing, but privilege registered users with some extra functions to lend them a hand in editing; on most wikis, becoming a registered user is very simple and can be done in seconds, but detains the user from using the new editing functions until either some time passes, as in the English Wikipedia, where registered users must wait for three days after creating an account in order to gain access to the new tool, or until several constructive edits have been made in order to prove the user's trustworthiness and usefulness on the system, as in the Portuguese Wikipedia, where users require at least 15 constructive edits before authorization to use the added tools. Basically, “closed up” wikis are more secure and reliable but grow slowly, whilst more open wikis grow at a steady rate but result in being an easy target for vandalism. A clear example of this would be that of Wikipedia and Citizendium. The first is extremely open, allowing anyone with a computer and internet access to edit it, making it grow rapidly, whilst the latter requires the users' real name and a biography of themselves, affecting the growth of the wiki but creating an almost “vandalism-free” ambiance.
Wiki Navigation
- Within the text of wiki pages there are usually a large number of hypertext links to other pages.
- This form of non-linear navigation is more “native” to wiki than structured/formalized navigation schemes.
- Most wikis have a backlink feature, an easy way to see what pages link to the page you're currently on.
- As a way to invite others to share what they know about a subject new to the wiki, it is typical in a wiki to create links to pages that do not yet exist,
This said, users can also create any number of index or table of contents pages, with hierarchical categorization or whatever form of organization they like. These may be challenging to maintain by hand so Wikis generally provide one or more ways to categorize or tag pages, to support the maintenance of such index pages.
Linking and creating pages
- Links are created using a specific syntax, the so-called “link pattern”.
- Originally, most wikis used CamelCase to name pages and create links.
- Many wikis now have “free linking” using brackets like
[[http://a.link.com|This is a link]]
- Some disable CamelCase by default.
Camel case links are produced by capitalizing words in a phrase and removing the spaces between them (the word “CamelCase” is itself an example). While CamelCase makes linking very easy, it also leads to links which are written in a form that deviates from the standard spelling. CamelCase-based wikis are instantly recognizable because they have many links with names such as “TableOfContents” and “BeginnerQuestions”. It is possible for a wiki to render the visible anchor for such links “pretty” by reinserting spaces, and possibly also reverting to lower case. However, this reprocessing of the link to improve the readability of the anchor is limited by the loss of capitalization information caused by CamelCase reversal. For example, “RichardWagner” should be rendered as “Richard Wagner”, whereas “PopularMusic” should be rendered as “popular music”. There is no easy way to determine which capital letters should remain capitalized. As a result, many wikis now have “free linking” using brackets, and some disable CamelCase by default.
Searching
- Most wikis offer at least a title search
- Some a full-text search.
- The scalability of the search depends on whether the wiki engine uses a database.
Indexed database access is necessary for high speed searches on large wikis. Alternatively, external search engines such as Google can sometimes be used on wikis with limited searching functions in order to obtain more precise results. However, a search engine's indexes can be very out of date (days, weeks or months) for many websites.
Wiki software architecture
- Nearly all wikis are implemented as server software.
- Some have been implemented purely on the client-side using Javascript
- Some have been built on top of peer to peer networks.
Content Management System
- A content management system (or CMS) is a system used to organize and facilitate collaborative content creation.
- Recently, the term has been associated almost entirely with programs for managing the content of web sites.
- Web Content Management (WCM) is also used to refer to these programs.
CMS: General Information
- Content Management Systems allow end-users (typically authors of some sort) to provide new content in the form of articles.
- The articles are typically entered as plain text, perhaps with mark-up to indicate where other resources (such as pictures) should be placed.
- The system then uses rules to style the article
- Separates the display from the content
- Ensures a consistent “look and feel”.
- Adds the articles to a larger collection for publishing.
Workflow in a CMS
- Content Management Systems often include some sort of concept of the workflow for the target users.
- Workflow defines how the new content is to be routed around the system.
- Example workflow for a typical CMS:
- New content being created/edited/polished by author
- Submitted to a higher authority for approval
- Approved – ready to be published
- Not approved – sent back to author for revision
- Published
Example: a CMS for a newspaper
- Reporters type articles into the CMS, which stores them in a database.
- Along with each article the system stores attributes
- Keywords
- date and time of filing
- reporter's name, etc.
- The CMS uses these attributes to find out, given its workflow rules, who should proofread the article, approve it for publication, edit it, etc.
- Later the editors can choose which articles to include (or ignore) in an edition of the newspaper, which is then laid out and printed automatically.
Web Content Management
- WCM systems span a wide variety of needs
- From small systems with almost no workflow for small user-groups
- To large database-based systems for running large, very active web sites such as those for a newspaper.
- A WCM-tool normally includes functions for
- administering users and groups
- editing the content.
- A WCM tool often has functions for version control:
- keeps track of the history of the different versions of an item.
- utilize standardized protocols like WebDAV (windows web folders)
More on users and groups: You can, for example, have one group for administrators, one group for content editors and one group for visitors, and one group for everyone else (i.e. Anonymous web browsers).
Additional Functions
- As with all software areas, the companies that develop and sell/distribute WCM tools put more and more functions into them to make them as attractive as possible.
- The functions might include modules that are typically used when building a web site (intranet, extranet or public internet)
- search engine
- discussion forums
- online Shop
- customer relationship management, etc.
- Regarded as part of the WCM area, even if they do not exactly deal with managing content!
Some example systems
- There are many CMS available now and some of them are good and free.
- See List of Content Management Systems for fuller list.
- Common open source WCM
- Java (Apache Cocoon and OpenCMS)
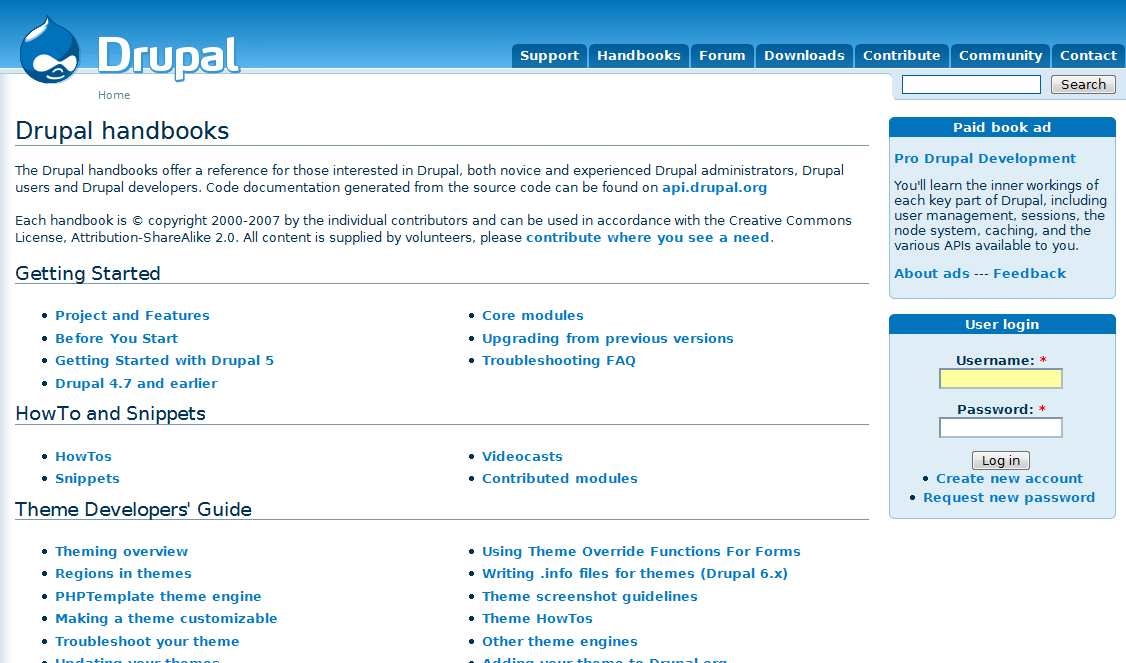
- Next Slide Shows Drupal (drupal.org)
The Drupal CMS
Blogs
- A Blog web log is a website where entries are written in chronological order and commonly displayed in reverse chronological order.
- “Blog” can also be used as a verb, meaning to maintain or add content to a blog.
- Some blogs provide commentary or news on a particular subject such as food, politics, or local news
- Others function as more personal online diaries
A typical blog combines text, images, and links to other blogs, web pages, and other media related to its topic. The ability for readers to leave comments in an interactive format is an important part of many blogs. Most blogs are primarily textual, although some focus on art (artlog), photographs (photoblog), sketchblog, videos (vlog), music (MP3 blog), audio (podcasting) or sexual topics (Adult blog), and are part of a wider network of social media. Micro-blogging is another type of blogging which consists of blogs with very short posts.
Blogging Applications
- Weblog software is a category of software which consists of a specialized form of content management systems specifically designed for creating and maintaining weblogs.
- Server models:
- self-hosted
- hosted
- Clients – usually a web browser
Server Models
Many weblog applications are available for users to download and install on their own systems. Some of these are open-source software that can be used, modified, and redistributed freely, with no usage restrictions. Others are proprietary software, licensed for a fee, sometimes with a limited-usage version available free of charge.
Other weblog applications are offered only through their developers' hosts, either free of charge or for a fee. These typically include hosting service for the published blog itself, but some offer the option of using this hosted software to update a blog published elsewhere.
Clients
Maintenance through the Internet is a nearly universal feature of weblog software. This is usually done through a browser-based interface, enabling the author to update the site using the same client software used to view its contents. Some software supports the use of specialized client software to update sites, such an applet running on an internet-connected workstation or on a PDA, or a client that can run offline and/or interface with a variety of weblog server applications.
Desktop blogging clients
There are alternatives to editing blogs online. Desktop blogging software is useful for people who want to create, edit and archive their blog entries offline.
Typical Features
- Title, the main title, or headline, of the post.
- Body, main content of the post.
- Permalink, the URL of the full, individual article.
- Post Date, date and time the post was published.
Optional Features
A blog entry optionally includes the following:
- Comments – a way to provide discussion on blog entries
- Categories (or tags) – subjects that the entry discusses
- Trackback and or pingback – links to other sites that refer to the entry
Comments are a way to provide discussion on blog entries. Readers can leave a comment on a post, which can correct errors or contain their opinion on the post or the post's subject.
Application Features
- Authoring tools
- Static pages
- Internationalization and web syndication
- Post moderation
- APIs
- Images and thumbnails
Most weblog applications have features such as facilitating authoring and editing of blog posts or articles, various linking and web syndication features, and the ability to easily publish the blog to the world wide web. Some services or organizations are also creating weblog applications with extended features to aid communication, such as wiki capabilities.
Many weblog applications allow the user to define static pages of content which can often be placed into a hierarchy or tree. Pages differ from blog posts in that the content is largely static and not time related. Pages are often used to present information about the blog and its author. Extensive use of pages can result in a blog that looks more like a website.
Most weblog applications support English and many other languages. The user selects a language during installation. Weblog applications usually offer web syndication service either in the form of RSS or Atom. This allows for other software such as feed aggregators to maintain a current summary of the blog's content.
Post moderation requires the people who want to comment on articles that are posted on a blog to be approved before the comments are visible to the world. It could also mean in some cases where multiple people have accounts and the ability to post new items to the blog that new content must be approved by a moderator or administrator before it shows up on the main page. Weblog applications use various user account systems that allow readers to post comments to a particular blog. For instance, users with Blogger accounts may comment on any Blogger blog. Other weblog applications allow users to post content or comments only to blogs where they have an account.
The Post API can vary greatly depending on the system that you are using. Some types of blogware have plugins for Firefox that integrate into the browser's menus so that right-clicking on selected text on any given webpage will bring up a small window that allows the user to post to their blog. Other types of blogware that do not have this type of interface require a person to fill out a form online. The form that is required for posting material to a blog depends on the type of blogware. Some types such as Movable Type contain a greater number of form fields and choices than ones such as Blogger.
All types of blogware support adding thumbnail images within blog posts. Photo blogging is a separate genre of blogging that deals primarily with images.
Example Systems
- Hosted services
- Blogger (owned by Google) – free
- WordPress.com – free
- TypePad – from $4.95 per month
- Installable weblog software
- Comparison site: opensource cms
My Blog (on Blogger)
Collaborative Software
- Collaborative software is software designed to help people involved in a common task achieve their goals.
- Collaborative software is the basis for computer supported cooperative work (CSCW).
- Software systems such as email, calendaring, text chat, and wiki belong in this category.
- It has been suggested that Metcalfe's law – the more people who use something, the more valuable it becomes – applies to such software.
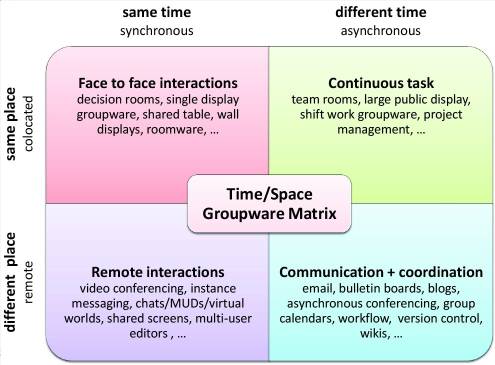
CSCW Matrix
Same time/same place
Face to face interaction
- Roomware
- shared tables, wall displays
- Group Decision Support Systems (GDSS)
- Single display groupware
Same time/different place
Remote interaction
- Video-Conferencing,
- Real-time groupware
- Messaging (Instant messaging, Email)
- Virtual worlds
- Multi-User editors
- Shared Screen (vnc)
Different time/same place
Continuous task
- Team rooms,
- Large displays
Different time/different place
Communication + Coordination
- Wiki
- Blogs
- Workflow
- Version Control
Some examples
- Google code and Sourceforge – distributed open-source software development
Social Software
- The term social software applies to collaborative software used outside the workplace
- for example
- online dating services
- social networks like Friendster and Facebook.
- The study of computer-supported collaboration includes the study of this software and social phenomena associated with it.
An Example
- Facebook, with over 750,000,000 users is the largest social network in the world
- It is also a web application
- It was written in PHP and runs on a LAMP platform.
TodoMVC
A showcase for multiple Model-View-Controller frameworks (mostly JavaSript client frameworks).
Will be a case study for this module
Summary of this Lecture
- Some Example Web Applications
Learning Outcomes (1)
At the end of this lecture you should be able to answer the following review questions:
- What is a web application?
- What is the difference between a thin client and thick client?
- What are the principle advantages of web applications over traditional client-server applications?
- What are the principle disadvantages of web appications over traditional client-server applications?
Learning Outcomes (2)
At the end of this lecture you should be able to answer the following review questions:
- Name and describe the tiers in the three-tier model of a web application.
- List the steps that a user action must go though in order to cause a change in a web application's state.
- What is an application service provider and how does it differ from an internet service provider?
- Define the acronym LAMP.
Learning Outcomes (3)
At the end of this lecture you should be able to answer the following review questions:
- Define and give two examples of each of the following web applications:
- Wiki;
- Blog;
- Content management system;
- Collaborative software system;
- Social networking system;
Homework Exercises
- Follow the link to the Apache Friends version of a portable LAMP stack XAMPP. Determine the latest version and operating systems supported. Read the windows installation instructions.
- Read the Wikipedia articles on Collaborative Software, Computer-supported Cooperative Work, Computer-supported Collaboration and Social Software. Pick out any features of the systems described that could help you in your learning of this module, your group project work, personal development and social life. Make a table of your results like this:
| Collaboration Feature | Useful for this module | Useful for group projects | Useful for personal development | Useful in my social life |
|---|
What's Next?
Practicals:
- Installing a Virtual Machine for Development (see cpjobling/eg-259-vm on GitHub.com).
- Installing a Web Application
Next Lecture
- Getting Started with JavaScript
Previous Lecture | home | Practical 1: Installing the EG-259 Virtual Machine | Practical 2 (Homework): Installing a Web App | Next Lecture