Table of Contents
~~SLIDESHOW~~
Web Application Development Frameworks
Contact Hour 22: To be discussed on Tuesday 16th April, 2013.
Lecturer: Dr Chris P. Jobling.
An introduction to frameworks for web application development using Ruby on Rails as an exemplar.
Web Application Development Frameworks
- We consider how web application development may be facilitated by use of web application development frameworks.
- We will consider some popular web application development patterns and give an example of “Agile” web applications development in the popular framework Ruby on Rails.
- References at the end of presentation.
Contents of this Lecture
Learning Outcomes
At the end of this lecture you should be able to answer these questions:
- How many layers are there in the web-tier?
- What part of the HTTP request is converted into an application request?
- What media types does a web application typically generate?
- Aside from scripting, what server-side issues do web application developers need to consider?
- Which languages go into the database access layer in a three-tier system?
Learning Outcomes (continued)
At the end of this lecture you should be able to answer these questions:
- Which language is often used to define the mappings between the client and database tiers and the middle tier?
- What is a leaky abstraction and why does the three-tier model leak as an abstract model of web applications?
- What is the principle purpose of a web application development framework?
- What is the principle difference between an action-based and an component-based web application framework?
- What is the principle design pattern that informs the design of most web-application frameworks?
Learning Outcomes (continued)
At the end of this lecture you should be able to answer these questions:
- What is the name of the software design pattern that forms the database abstraction that is used in Ruby on Rails?
- Name and describe the two principle design features of Ruby on Rails.
- Which software design patterns are present in Ruby on Rails?
- Describe briefly how model-view-controller has been implemented in Ruby on Rails.
Learning Outcomes (continued)
At the end of this lecture you should be able to answer these questions:
- How is the database configuration defined in a ruby on rails application?
- Why does rails have three different database connection configurations for development, testing and deployment?
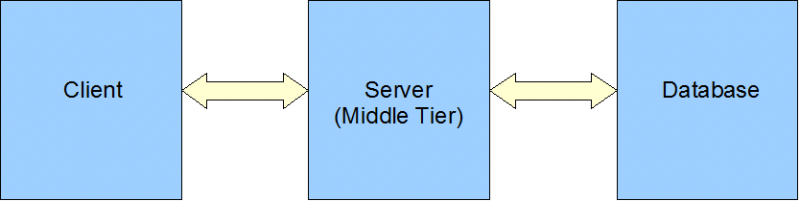
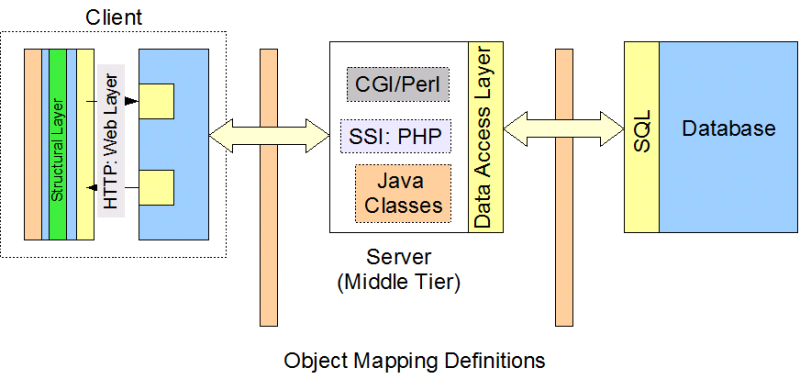
Three-tier Applications
- Client-server applications are quite often defined as “Three Tier Systems”
The idea of this architectural structure is that each tier can independently developed and changed if necessary. Thus the client is independent of changes to the server and the server is itself independent of the database. Each tier may exist on the same physical host or may be separated by a network connection.
Three-tiers Are Not Enough!
- “Three-tier” web-application architectures have more that three tiers!
In the case of the web implementation of the client tier in which part exists in a web browser separated from a web server by a network connection. In the latter situation it is most likely that the middle tier will be co-located with the web server, but it doesn't have to be, and indeed may need to be separated due to non-functional issues such as scalability.
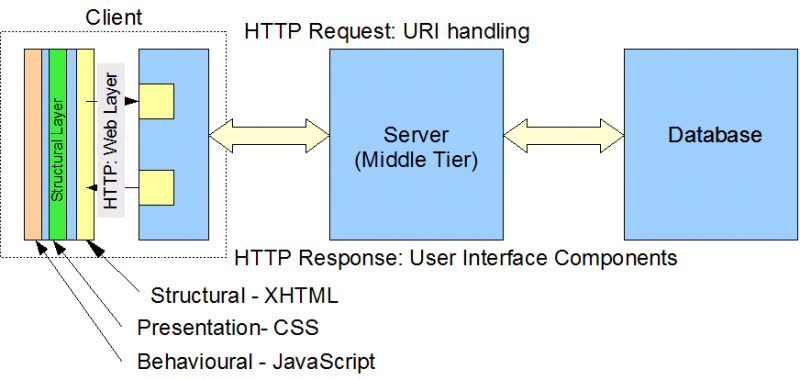
The Client (Web) Tier
- Client-tier has at least four layers!
The limitations of HTTP and the design of browser technology makes the web tier a complex animal.
For example, the modern browser model requires that the client layer is broken into the three layers:
- Structural: markup languages HTML, XML and XHTML
- Presentational: cascading style sheets to strictly separate the document structure from how it may be presented
- Behavioural: JavaScript
Arguably, additional layers are introduced by the use of DOM in Dynamic HTML and Asynchronous operation introduced by AJAX.
Of course, each layer is defined in some form of computer programming language has its own formal syntax which needs to be mastered by the web applications developer.
The server layer itself adds its own complexities.
- HTTP response URIs need to be converted into some form of application request.
- suitable HTTP responses need to be generated to support all the layers of the client model, i.e. HTML, CSS and JavaScript.
- The need so provide support for issues, such as authentication, authorization and session management, add their own complexities.
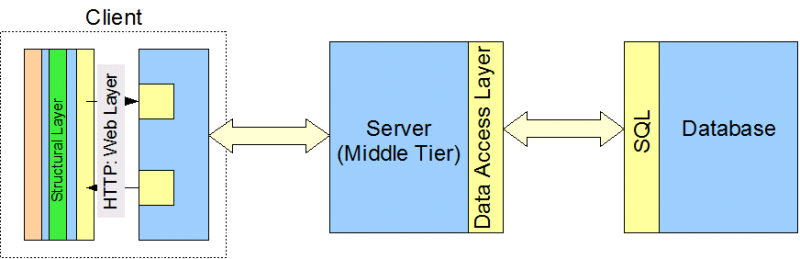
The Database (Back-end) Tier
- Database tier has at least two tiers
- The database itself is defined and accessed using SQL, variations of which exists for each database implementation
- The data access layer provides a layer of separation that allows the application developer to effectively embed SQL appropriately within the programming language that is being used to host the application.
See the additional notes for an example of how this is done for PHP.
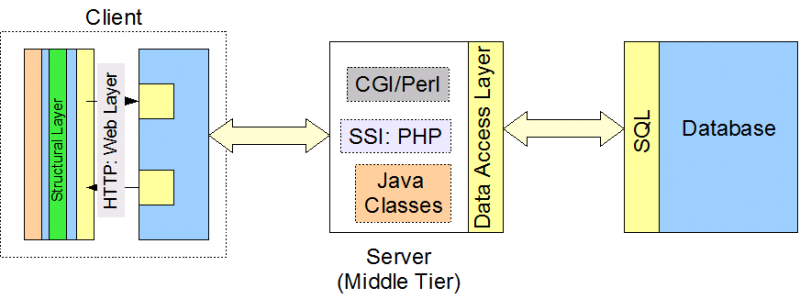
The Middle Tier
- A large number of choices exist in the middle tier.
For example CGI, server-side include technology like PHP, Java servlets. In the simplest cases, the middle-tier is no more than a thin wrapper to the data-access layer. In others, a more sophisticated model is used. A common idiom requires that the data-access layer needs provides sophisticated support that allows objects to be instantiated from database records (usually by some form of mapping of record fields to object properties) and writing the properties back to the database when the object state is changed by the client layer. Of course, however it is implemented, there is at least one programming language and set of programming idioms in operation in the middle-tier layer and often there is more than one.
Integration Layers
- Integration of client and middle tier and middle-tier and database.
In many implementations of web applications, there is yet another pair of layers that are added. These integration layers are often written in XML and define mappings between the middle tier and the other tiers. Two examples of how these integration layers are used are:
- Mapping web-tier URIs to actions or events in the middle tier.
- Mapping object properties and associations in the middle tier to records and relationships in the database tier.
The fact that the integration definitions are written in yet another programming language adds yet another level of complexity to web application development.
The Problem with Web Applications
- Too many layers
- Layering is a “leaky abstraction”
- Need to handle multiple programming paradigms and languages
- Lots of repetition
<note>
- Layering is a “leaky abstraction”
- layers are not independent
- difficult to separate concerns for modular development
- Lots of repetition
- HTML/CSS version of application model
- database version of application model
- JSON version of application model
- JavaScript version of the application model
- Integration mapping view of the application model …
- … as well as the application model itself!
</note>
Web Application Frameworks [1]
- Attempt to simplify web applications development
- Typically provide database access, templating, session management
- Range in complexity
- from simple libraries such as DBI for Perl and PEAR for PHP
- to systems based on model-view-controller pattern that can generate whole application from a data model.
- Can also describe tools which are not specific to web applications
- Examples Microsoft .NET, Java Enterprise Edition
- Internet operating systems.
Some Example Frameworks [2]
| Language | Example Frameworks | Total number |
|---|---|---|
| Java | Cocoon, Struts, Tapestry, Grails, Wicket, JSF, GWT | 28+ |
| ASP.NET | MonoRail, DotNetNuke, CSLA | 3+ |
| ColdFusion | ColdSpring, Fusebox, Mach-II, Model-Glue | 4+ |
| Perl | Catalyst, Mason, Maypole, Interface | 4+ |
| PHP | Drupal, CakePHP, Zend Framework, Lavarel | 21+ |
| Python | CherryPy, Django, Zope, TurboGrears, TwistedWeb | 11+ |
| Ruby | Ruby on Rails, Sinatra | and others |
| JavaScript | Meteor, Node.js | some others |
Web frameworks is a very crowded market with, as you can see here, a large selection of frameworks for each choice of base language. This makes choice of framework a challenge! However, one advantage is that many frameworks are open-source projects, so one can make a choice based on the size of the development community, project activity, quality of documentation, pedigree etc. The emergence of AJAX and Ruby on Rails has created some shaking up of the market place over the past three years.
Key Architectural Features
Presentation Layer
- Use of templates (skins) for HTML and CSS
Behavioural Layer
- JavaScript in client;
- “Base-language” (e.g. Java, Perl, PHP, Ruby) in server.
- Some frameworks automatically generate the JavaScript (e.g. for validation and AJAX) from behaviours defined in the model-layer objects.
Web Layer
- HTTP request-response
- Action-based – uses URI to map request to an action (function, method or web service) that can complete the request (examples Struts and Ruby on Rails)
- Component-based – uses an abstraction based on components and events to map user actions to events in a software model (examples Tapestry and Java Server Faces)
Model Layer
- Defines the middle-tier artifacts that form the actual application (known as Business or Application Logic)
Data Access Layer
- Defines a mapping from the model objects to the (usually) relational database
Data Base Layer
- The Relational Database where application data is made persistent
Design Patterns [3],[4]
In attempt to cope with complexity, several design patterns have emerged for web applications. The main ones that commonly come up in frameworks are:
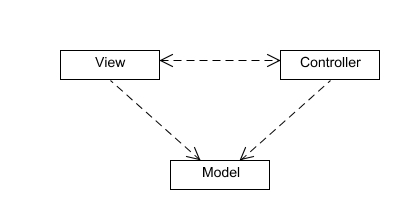
Model-View-Controller
Web Tier is essentially a good example of the classic model-view-controller (MVC) pattern.
- Principles:
- Separation of presentation from model
- Separation of controller from the view
- View is HTML page.
- Controller is a web server application (e.g. CGI or PHP).
- Model is a business object.
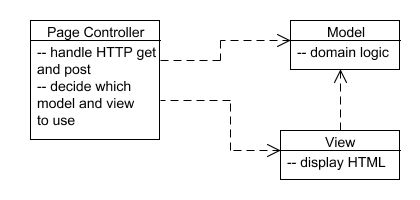
Page Controller
- An object that handles a request for a specific page or action on a web site
- Decode URI and extract any form data
- Create and invoke any model objects to process the data.
- Pass data to model (so that models don’t need to know about HTTP)
- Determine which view should display the result and forward model info to view (e.g. PHP page).
Front Controller
- Handles all requests for a web site
* Used when navigation and application logic is more complex than can be reasonably handled by a collection of page controllers.
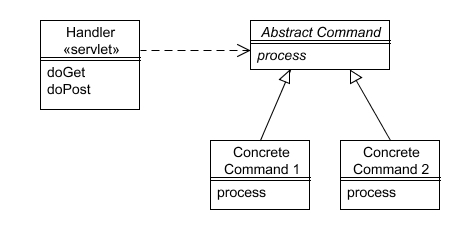
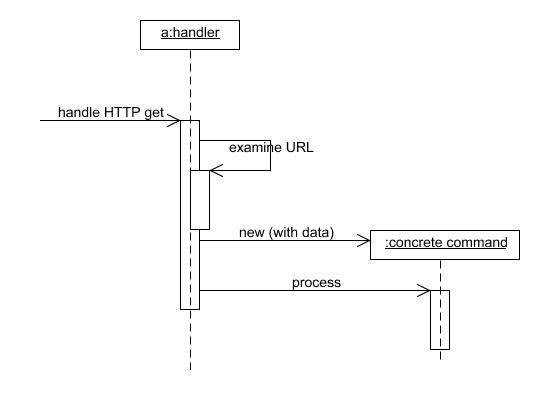
Front Controller in action
The front controller works as follows:
- an HTTP request arrives (GET shown on slide, but could be POST) at the front controller handler.
- the handler examines the URI and decides which controller object should handle the request.
- the controller is instantiated and its process command is called.
- the controller, which is probably an implementation of the page controller pattern, will take the HTTP request and create a suitable HTTP response.
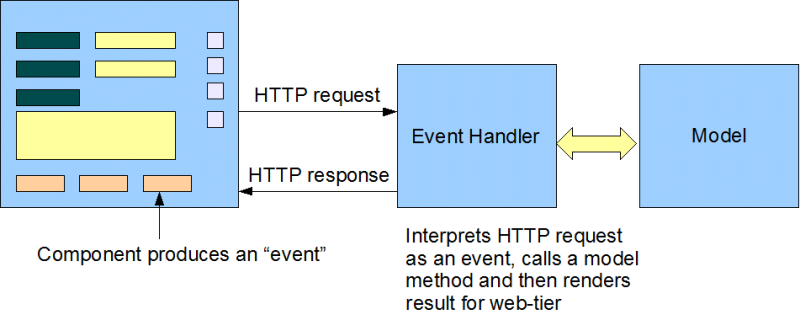
Event Controller
- provides the standard user interface idiom of “components” (or widgets) and events in the web tier
The idea of this pattern is that the application developer is able to define the web user interface components as he/she would a conventional desktop user interface component and handle the HTTP request as if it was a conventional event. A great deal of framework support is required to maintain the fiction of a component-based event-driven architecture over the realities of the web tier. But if it can be made to work, this is s a pattern that is very familiar to developers from other application development domains, e.g. Visual Basic and Java Swing. The best supported examples of this pattern are Java Server Faces (JSF), Apache Tapestry and the Google Web Toolkit. All Java frameworks!
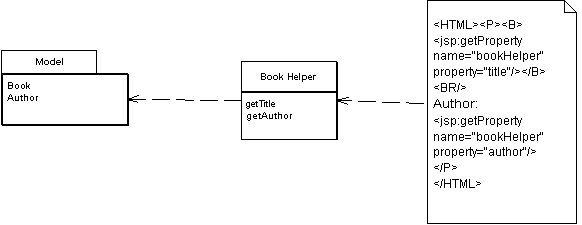
Template View
- Renders information into HTML by embedding markers in an HTML page
Writing a program that spits out HTML is often more difficult than you might imagine. Although programming languages are better at creating text than they used to be (some of us remember character handling in Fortran and standard Pascal), creating and concatenating string constructs is still painful. If there isn't much to do, it isn't too bad, but a whole HTML page is a lot of text manipulation.
With static HTML pages—those that don't change from request to request—you can use nice WYSIWG editors. Even those of us who like raw text editors find it easier to just type in the text and tags rather than fiddle with string con-catenation in a programming language.
Of course the issue is with dynamic Web pages – those that take the results of something like database queries and embed them into the HTML. The page looks different with each result, and as a result regular HTML editors aren't up to the job.
The best way to work is to compose the dynamic web page as you do a static page but put in markers that can be resolved into calls to gather dynamic information. Since the static part of the page acts as a template for the particular response, Fowler calls this a Template View.
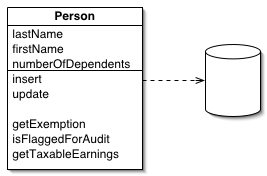
Active Record
- An object that wraps a row in a database table or view, encapsulates the database access, and adds domain logic on that data
An object carries both data and behavior. Much of this data is persistent and needs to be stored in a database. Active Record uses the most obvious approach, putting data access logic in the domain object. This way all people know how to read and write their data to and from the database.
Case-Study: Ruby-on-Rails
- An open source web application framework written in Ruby.
- Closely follows the Model-View-Controller (MVC) architecture.
- It strives for simplicity:
- minimizes code that needs to be written
- minimal configuration
- Makes extensive use of meta-programming
- Rails is effectively a domain specific language for web applications.
<note> Ruby itself is a pleasant language for application development:
- Scripting language with clear object-oriented syntax
Meta-programming:
- programs that write programs!
</note>
Ruby on Rails
- Design Principles
- Implementation Features
- Examples
- Demo
- Market Impact
Design Principles
- Don't Repeat Yourself (DRY)
- Convention over configuration
<note>DRY means that definitions should only have to be made once. Since Ruby on Rails is a “full-stack” framework, the components are integrated so that bridges between them do not need to be set up manually. For example, in Active Record, class definitions need not specify the column names; Ruby can already find them from the database itself, so defining them in both the program and the Relational Database Management System (RDBMS) would be redundant.
“Convention Over Configuration” means that the programmer only needs to define configuration that is unconventional. For example, if there is a Post class in the model, the corresponding table in the database is posts. (Note that Ruby on Rails automatically pluralizes the table name based on the model name.) Thus, using Rails' conventions when developing a web application from the ground up reduces the amount of code that needs to be written. </note>
Implementation Features
Rails makes use of the following design patterns:
- See Wikipedia article for more details of Rails' implementation.
<note> Implementation notes:
- Template view
- Ruby code embedded in HTML
- Page controller
- automatic mapping from HTTP request parameters to model properties
- automatic selection of corresponding view and mapping model properties to forms, views and listings
- Front controller
- maps URIs to controller methods
- Active record
- automatic mapping of database rows to model properties and writing changed properties to database.
</note>
Examples
- There are many examples of real applications that have been implemented in Rails
- Here are just four
- Basecamp – online project management
- Twitter – micro-blogging service
- yellowpages.com – US telephone directory
- github.com – Open source code project hosting (including for Rails itself).
Demo
- Projects application implemented in lecture
- See also [5], [6], [8]
Market Impact
- Extremely influential
- Similar impact on web applications framework to AJAX
- If imitation (the sincerest form of flattery) is any guide:
- Grails (groovy on rails), Trails and Sail (Java on rails), TurboGears (Python on Rails), Biscuit and CakePHP (PHP on Rails), Catalyst (Perl on Rails)
History of Rails Development:
- It was first released to the public in July 2004.
- Version 1.0 was released December 13, 2005.
- Version 1.1 was released March 28, 2006
- Version 1.2 was released March 28, 2006
- In August 2006, it was announced that Apple will ship Ruby on Rails with Mac OS X v10.5 “Leopard”, scheduled for release in Spring 2007.
- Version 2.0 was released December 7, 2007
- Version 2.1 was released June 2008
- Version 2.2 was released November 2008
- Version 2.3 is the current 2.x release
- Version 3 (more modular rails) was released in 2010. Current versions are 2.3.14 and 3.2.13.
- Version 4.0 is in development (Beta is out now) and expected later this year.
References
[1] Web application framework, From Wikipedia, the free encyclopedia.
[2] List of web application frameworks, From Wikipedia, the free encyclopedia
[3] Martin Fowler, Patterns of Enterprise Application Architecture, Addison Wesley Signature Series, Addison Wesley, 2002.
[4] Martin Fowler, Patterns of Enterprise Application Architecture: Catalogue, MartinFowler.com, URL: http://www.martinfowler.com/eaaCatalog/index.html.
[5] Ruby on Rails, From Wikipedia, the free encyclopedia.
[6] Curt Hibbs, Rolling with Ruby on Rails, O'Reilly Media Inc, January 20, 2005.
[7] Dave Thomas and David Heinemeier Hansson, Agile Development with Rails, 1st Ed., Pragmatic Bookshelf, July 2005.
[8] Michael Hartl, Ruby on Rails Tutorial: Learn Rails by Example, Addison Wesley, 2010 and online at ruby.railstutorial.org.
Summary of This Lecture
Learning Outcomes
At the end of this lecture you should be able to answer these questions:
- How many layers are there in the web-tier?
- What part of the HTTP request is converted into an application request?
- What media types does a web application typically generate?
- Aside from scripting, what server-side issues do web application developers need to consider?
- Which languages go into the database access layer in a three-tier system?
Learning Outcomes (continued)
At the end of this lecture you should be able to answer these questions:
- Which language is often used to define the mappings between the cliner and database tiers and the middle tier?
- What is a leaky abstraction and why does the three-tier model leak as an abstract model of web applications?
- What is the principle purpose of a web application development framework?
- What is the principle difference between an action-based and an component-based web application framework?
- What is the principle design pattern that informs the design of most web-application frameworks?
Learning Outcomes (continued)
At the end of this lecture you should be able to answer these questions:
- What is the name of the software design pattern that forms the database abstraction that is used in Ruby on Rails?
- Name and describe the two principle design features of Ruby on Rails.
- Which software design patterns are present in Ruby on Rails?
- Describe briefly how model-view-controller has been implemented in Ruby on Rails.
Learning Outcomes (continued)
At the end of this lecture you should be able to answer these questions:
- How is the database configuration defined in a ruby on rails application?
- Why does rails have three different database connection configurations for development, testing and deployment?
Homework Exercise
- Read the article on Ruby on Rails and make notes on the implementation of Model-View-Controller and Active Record.
- Watch the screencasts and make notes.
- Implement your own version of the Cars database and study the code.