Table of Contents
~~SLIDESHOW~~
Basic HTML Structure
Contact Hour 13: Notes for the Session on Monday 12th March, 2012.
Lecturer: Dr Chris P. Jobling.
Based on Chapter 3 of Castro and Hyslop where you will find detailed notes. Please expand these outline notes.
Basic HTML Structure
Session Example
This is the example that we will use throughout this session: gaudi.html
It is based on one of the example on page 85 of Chapter 3 in Castro and Hyslop that is available online here.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title> Antoni Gaudí - Introduction </title> <link rel="stylesheet" href="http://www.bruceontheloose.com/htmlcss/examples/chapter-03/common/css/0326-layout-with-divs.css" /> </head> <body> <div id="container"> <header role="banner"> <nav role="navigation"> <ul id="toc" title="Table of Contents"> <li lang="es" title="Learn about Antoni Gaudí"> <a href="#gaudi">Antoni Gaudí</a> </li> <li lang="es"><a href="#sagrada-familia">La Casa Milà</a></li> <li lang="es"><a href="#park-guell">La Sagrada Família</a></li> </ul> </nav> </header> <article role="main" class="architect"> <h1 id="gaudi">Barcelona's Architect</h1> <p>Antoni Gaudí's incredible buildings bring millions of tourists to Barcelona each year.</p> <p>Gaudí's non-conformity, already visible in his teenage years, coupled with his quiet but firm devotion to the church, made a unique foundation for his thoughts and ideas. His search for simplicity, based on his careful observations of nature are quite apparent in his work, from the <a href="#park-guell">Park Guell</a> and its incredible sculptures and mosaics, to the Church of the <a href="#sagrada-familia">Sacred Family</a> and its organic, bulbous towers.</p> <section class="project"> <h2 id="sagrada-familia" lang="es">La Sagrada Família</h2> <p><img src="http://www.bruceontheloose.com/htmlcss/examples/chapter-03/img/towers.jpg" width="75" height="100" alt="Sagrada Família Towers" /> The complicatedly named and curiously unfinished masterpiece that is the Expiatory Temple of the Sacred Family is the most visited building in Barcelona. In it, Gaudí combines his vision of nature and architecture with his devotion to his faith. The Sagrada Família attracts even the non-religious to its doors in large part due to its tragic story and its still unfinished state, of which the everpresent scaffolding and cranes are permanent reminders.</p> </section> <section class="project"> <h2 id="park-guell" lang="es">Park Guell</h2> <p><img src="http://www.bruceontheloose.com/htmlcss/examples/chapter-03/img/dragon.jpg" width="100" height="75" alt="Park Guell Dragon" /> The Park Guell always reminds me of Howard Roark in Ayn Rand's <a href="http://en.wikipedia.org/wiki/Fountainhead"><cite>The Fountainhead</cite></a>. Gaudí's project in the Park Guell was to build a residential community whose residents would love where they lived. It was never finished.</p> <p>Perhaps that is for the best, since now we <em>all</em> get to enjoy it. The Park Guell is set on a hill overlooking practically all of Barcelona. Its beautiful and even comfortable serpentine bench is filled with foreigners and locals alike every day of the week. Its mosaic lizards have become synonymous with the city itself.</p> </section> </article> <aside role="complementary"> <h1>Architectural Wonders of Barcelona</h1> <p>Barcelona is home to many architectural wonders in addition to Gaudí's work. Some of them include:</p> <ul> <li lang="es">Arc de Triomf</li> <li>The cathedral <span lang="es">(La Seu)</span></li> <li lang="es">Gran Teatre del Liceu</li> <li lang="es">Pavilion Mies van der Rohe</li> <li lang="es">Santa Maria del Mar</li> </ul> <p>Credit: <a href="http://www.barcelona.de/en/barcelona-architecture-buildings.html" rel="external"><cite>Barcelona.de</cite></a>.</p> </aside> <footer role="contentinfo"> <p><small>© Copyright 2011</small></p> </footer> </div> </body> </html>
The document template
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>...</title> </head> <body> </body> </html>
You should create a template containing this text as a starting point for all your pages.
<note>
<meta charset=“utf-8” />tells the browser that all the text in this document are extracted from the 8-bit UTF character set.
</note>
<note> * The DOCTYPE and html elements are compulsory in HTML5.
- The
langattribute defines the principle language of the document (hereenmeans English). - The
DOCTYPEputs current generation browsers into standards mode. - The declaration of the
DOCTYPEtells validators which specification to compare your code against. DOCTYPEoriginates in another language called SGML. It is always typed in upper case.
</note>
Creating a Title
Each HTML page must have a title element.
<head> <title>Antoni Gaudí - Introduction</title> </head>
- The
titlecontent should be short and descriptive. - The
titleelement must be text, it cannot contain any formatting, images or links
<note> In most browsers, the title appears in the title bar and/or current tab.
A page's title directly affects its ranking in many search engines. The closer the title to the actual words used to search for the page, the higher it will appear in the search results. It is also used to identify your page in the results. The title is also used in history lists, favourites and bookmark lists. </note>
<note warning> If your title needs special characters they'll have to be part of the encoding or you'll need to write them with character entities. </note>
Headings and the document outline
Creating Headings
<body> <h1>Antoni Gaudí</h1> <h2 lang="es">La Casa Milà</h2> <h2 lang="es">La Sagrada Família</h2> </body>
<note>
- HTML provides for up to six levels of headings in your web page.
- Think of headers as hierarchical dividers. Use them consistently.
- The only official rule about headers is that the higher the level the more prominently should they be displayed.
- You can use styles to format headers with a particular font, size or colour.
- You can use
langto tell your browser that the contained text is different from the main body text. Here Spanish.
</note>
Organising your web page with headings
- In the body section type
<hn>, wherenis a number from 1 to 6, depending on the level of importance that you want to create. - Type the contents of the header.
- Type
</hn>wherenis the same number used in step 1
See example (don't forget to view source)
<note>
Importance h1 is the most important, h6 is the least important.
</note>
<note tip>
- Your
h1-h6are especially important because of their impact on your page's outline. By default, browsers display headings progressively smaller moving fromh1toh6. - Don't forget to choose the heading number based only on the structure of the document, not how you want the headings to appear. You can and should use style-sheets to control that.
- This makes the web page stronger semantically and is also better for search engine optimization (SEO) and accessibility.
- Search engines weigh your headings heavily, particularly the likes of
h1(which you shouldn't try to exploit by making all headingsh1because they will penalize that).
</note> <note tip> Screen reader users often navigate a page headings via keyboard, because it allows them to quickly assess a page's content and find what interests them without having to listen through the whole page. It is instructive read this article from Bruce Lawson Headings in HTML5 and Accessibility and to watch this video in which a blind user demonstrates why headings are important for Screen Readers. </note>
Understanding HTML5's Document Outline
- Each HTML document has an underlying outline (like a table of contents) as defined by the heading elements
- It is not explicitly shown but is meaningful to search engines and screen readers
- In HTML and XHTML the
h1-h6elements were all you had to define this structure - HTML5 introduces four sectioning content elements—
article,aside,navandsection—that demarcate distinct sections in the document and define the scope of theh1-h6(as well as theheaderandfooter) elements within them.
<note>
This last point means that each sectioning element has its own h1-h6 hierarchy, which is a big shift from previous versions of HTML. Also, not only is more than one h1 in the page OK, it's generally recommended the the HTML5 spec.
</note>
<note warning>
However, even though it's recommended, screen readers and search engines may still be looking for the traditional use of h1-h6 so you probably need to try to combine the semantic meaning of the sections with the older meaning of the headings.
</note>
HTML5 Outlines: Examples
In this brief aside we will demonstrate this using Geoffrey Sneddon's HTML5 Outliner (http://gsnedders.html5.org/outliner/ and four examples from Castro and Hyslop):
- Outlining using headings only: outline1.html
- Outlining using sections (h1 everywhere): outline2.html
- Without the sections: outline3.html
- Outline with content wrapped in an article: outline4.html
- As recommended today (using both sectioning elements and
h1-h6to define structure: outline5.html
Syndicating Content
- Each sectioning algorithm –
article,aside,nav, andsectionhas its own outline that may begin withh1and continue throughh6. - This allows your content to appear on other pages, even other sites, without spoiling the parent document's outline.
- Its outline remains intact too.
- This allows syndication via RSS feeds, news aggregation sites, bologs, twitter feeds, etc.
Example (view in the outliner tool)
<note> Checking the code with the HTML5 outliner you see this:
- News from around the web
- Local Teen Prefers Vinyl Over Digital
- Hooked after First Album
So, even though the Local Teen heading is a higher rank (h1) than the h2 it sits under, it's a subheading of the h2 because it's contained in an article under that heading. And the Hooked h2 is a subheading of the News h2 not on equal standing.
The News heading could be an h3, and h4, or any heading level, and the outline would be exactly the same. The same is true for Local Teen and Hooked, as long as Local Teen has the higher-ranked heading.
</note>
Grouping Headings
- Sometimes a heading has multiple consecutive levels, such as with headline, subheadings, alternative titles or tag lines.
- Grouping them in an
hgroupshows they are related.
<note>
- Only the first instance of the highest-ranked heading on an
hgroupappears in the document outline - All the headings are shown by the browser
</note>
Structural elements
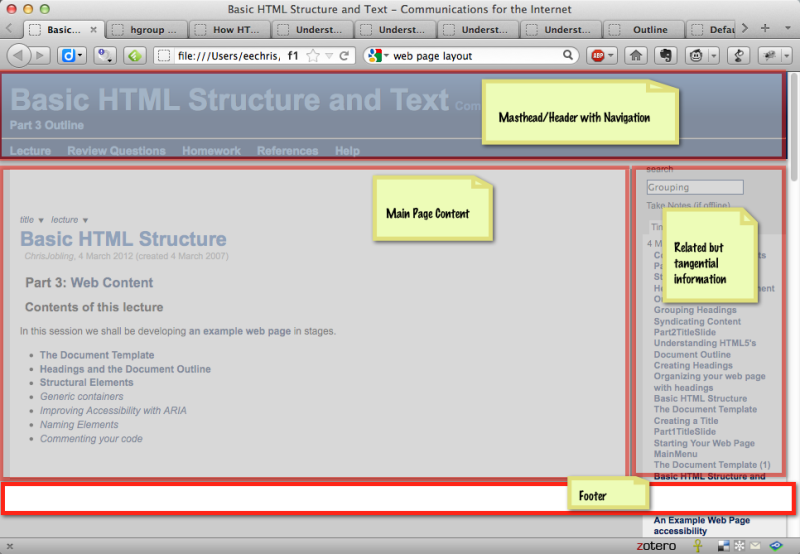
Common page constructs
A Common arrangement
Creating a header
<header> : </header>
Marking navigation
<header> : <nav role="navigation"> : </nav> </header>
Creating an article
Thearticleelement represents a self-contained composition in a document, page, application,
or site and that is, in principle, independently distributable or reusable, e.g. in syndication.
This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted
comment, an interactive widget or gadget, or any other independent item of content.
Defining a section
Thesectionelement represents a generic section of a document or application. A section, in
this context, is a thematic grouping of content, typically with a heading.
Examples of sections would be chapters, the various tabbed pages in a tabbed dialog box, or the
numbered sections of a thesis. A Web site's home page could be split into sections for an
introduction, news items, and contact information.
When to use?
Is your content an independent piece of content or a widget that would be appropriate for syndication?
- Yes – Use
article - No – use
section(but see Generic containers later)
Specifying an aside
For tangentially related sections of content that could stand on its own is marked up using the aside element.
<note>
asides are often rendered by CSS by removing them from the amin body and moving them to a side column.
</note>
Creating a footer
Generic containers
Sometimes you need a container that has no particular semantic meaning but which is useful for the purpose of styling and JavaScript. The div element can be used for this purpose.
Examples:
<note>
Before HTML5 <div id=“container-name”>…</div> was the only way to create the sectioning features that we have just described. In fact it was a survey of the common ways that divs where used by web designers that led the designers of HTML5 to the collection of sectioning elements that we now have. For example <div id=“header”>, <div id=“footer”>, <div id=“nav”>, etc can still be observed in many “legacy” web sites that are not marked up in HTMl5.
</note>
Improving Accessibility with ARIA
WAI-ARIA (Web Accessibility Initiative's Accessible Rich Internet Applications), or ARIA for short, adds additional attributes to elements that can help further improve the accessibility of web pages.
Examples:
role=“application”,role=“banner”,role=“complementary”role=“contentinfo”,role=“form”,role=“main”,role=“navigation”,role=“search”
Naming elements
Use class or id.
- id is unique in the document:
id=“document-unique-name” - class can apply to a number of document elements:
class=“name” - There can be multiple class names in a single class attribute:
classs=“name anothername”
<note>
- Use id to identify a single element that you later want to be able to refer to later, for example as the target of a link, for styling, or for JavaScript.
- Use class for elements that have a common purpose that you want to be able to style all in one go.
</note>
Adding the Title Element to Your Code
<element ... title="A sentence or two describing the element's content. Usually shown in a tooltip"> ... </element>
Commenting your code
<!-- anything between these symbols is ignored by the browser -->